摘要
本文介绍在 macOS 系统下如何使用 GitHub Pages 和 Hexo 搭建个人博客。
笔者电脑是 MacBook Pro,以下操作都是在 macOS 下进行。
GitHub Pages
GitHub Pages 是 GitHub 提供的一个静态网站托管服务,网站内容可以直接存放在 GitHub 的 repository(仓库)中,由于使用方便,可定制性强,该服务在程序员中广受欢迎。目前 GitHub Pages 对应的仓库容量上限是1GB,网站的访问流量上限是100GB/月,每小时支持10次以内的网站部署。
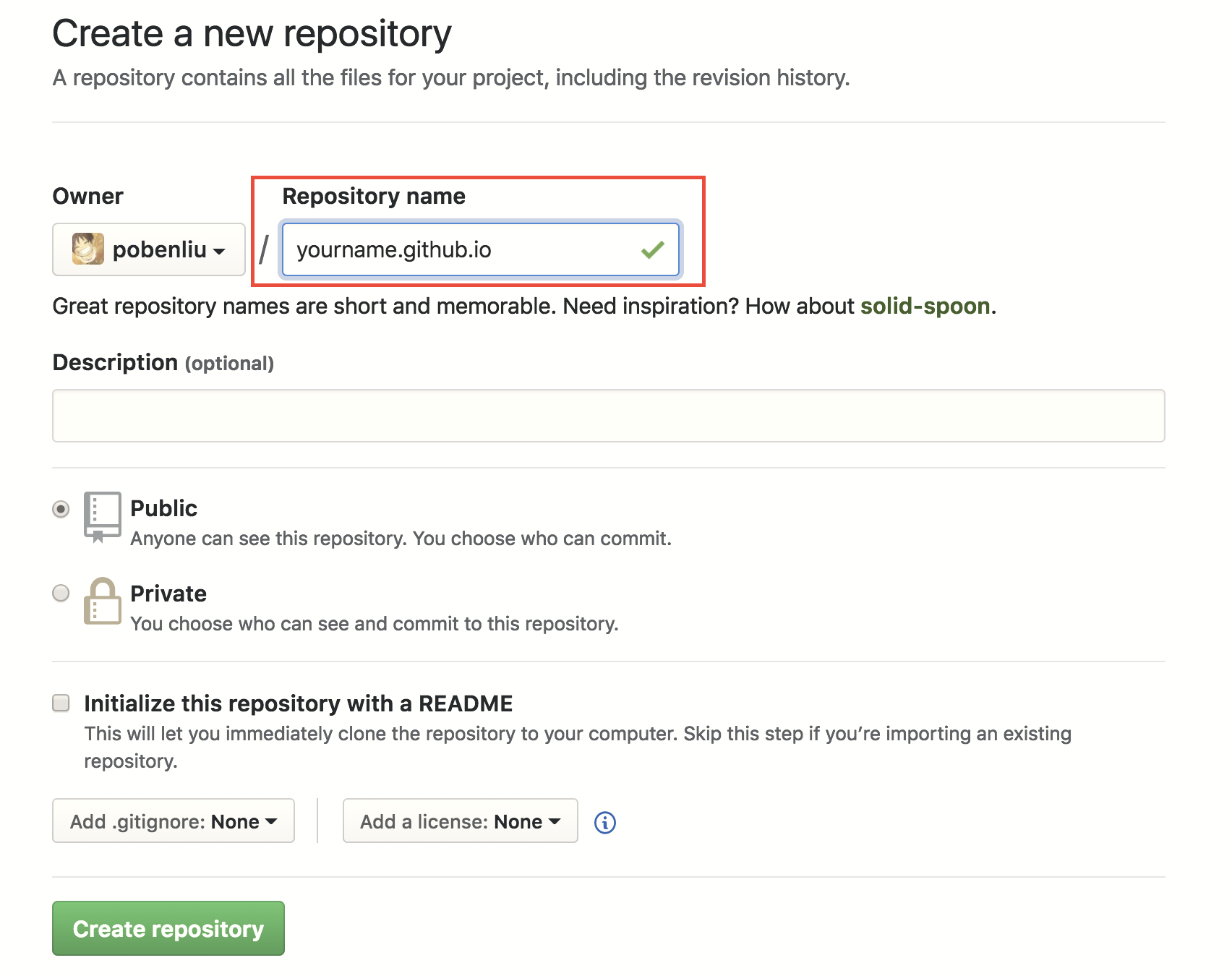
在 GitHub 创建一个名为 yourname.github.io 的仓库,其中 yourname 是你 GitHub 账户的 ID。如下图所示:

其中 yourname.github.io 即是 GitHub Pages 提供的网站域名。
Hexo
Hexo 是一个静态博客框架,作者是台湾的一位技术人员(作者 Twitter),所以中文文档齐全且更新及时。Hexo 支持 Markdown,可快速部署至 GitHub Pages,拥有很多简洁漂亮的博客主题。相较于 GitHub Pages 官网推荐的博客框架 Jekyll,使用 Hexo 无需了解太多的网页开发知识,即可快速搭建美观的个人博客。
安装 Hexo 前需要确保电脑上已安装以下程序:
- Git
- Node.js
Homebrew(官网)是一个很方便的软件包管理器,可以使用命令行安装所需的软件。在 terminal 中输入以下命令安装 Homebrew。
1 | /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" |
安装 Git
macOS 有两种方式安装 git。
第一种是通过 Xcode。在 terminal 中输入以下命令,如果 macOS 尚未安装 git,terminal 会弹窗提示你安装 Command Line Tools,根据提示操作即可。
1 | git --version |
第二种是通过 Homebrew。在 terminal 中输入以下命令即可。
1 | brew install git |
建议查看 git 版本以确认安装成功。
安装 Node.js
Hexo 运行依赖 Node.js 环境,可直接使用 Homebrew 安装。
1 | brew install node |
检查 Node.js 的版本号。
1 | node -v |
安装 Hexo
在配置好相关的软件环境,就可以安装 Hexo,考虑到 Hexo 也在不断迭代更新,网上一些教程的操作方法已经过时了,建议大家根据官方的文档操作,以下操作以写文章时官网的文档为准。
使用 npm 安装 Hexo。
1 | npm install -g hexo-cli |
执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件,其中
1 | hexo init <folder> |
之后启动 Hexo。
1 | hexo s |
在浏览器中输入网址 http://localhost:4000/,即可在本地查看网站。
关联 GitHub
目前可以在本地查看网站,接下来就是关联你的 GitHub 账号,将网站托管在 GitHub Pages。
在 _config.yml 文件,修改以下内容,yourname 就是你的 GitHub 账户 ID。
1 | deploy: |
还需要安装 hexo-deployer-git。
1 | npm install hexo-deployer-git --save |
部署 Hexo
在
1 | hexo g |
部署网页。
1 | hexo d |
此时,就可以在网址 http://yourname.github.io 中查看你的网站了。
以下是 Hexo 常用的命令。
1 | hexo clean // 清除缓存文件 (db.json) 和已生成的静态文件 (public) |
写作博客
可以执行下列命令来创建一篇新文章。
1 | hexo new [layout] <title> |
其中 [layout] 默认有三种布局:post、page 和 draft,在缺省情况下为 post 布局。
如果觉得麻烦,也可以直接在博客目录
NexT 主题
NexT 是一个基于 Hexo 的简洁美观的主题框架,作者是国人,安装配置简便,集成了丰富的第三方服务,文档齐全,使用者甚众,本博客亦是采用 NexT 主题。
本文不再详述 NexT 的安装步骤,可直接参考官方文档。
参考